文字を入れていきましょう!
それでは、前回の続きいってみましょう。
(前回はこちら⇒実は簡単?!LINEスタンプの作り方②)
デジタルイラスト40個描きこめたでしょうか🤗

一つ一つは簡単でも
40個となるとなかなか大変ですよね

ちょっとずつ作業を進めて、
一週間以上もかかっちゃったわ
大丈夫です!
LINEスタンプのいいところは、
自分のペースで自分好みに作っても誰にも文句を言われないところ!!!

☝こんな風にそれぞれの下書きに対して
それぞれの色のレイヤーが出来上がりましたでしょうか😊
では、張り切っていってみましょ~!
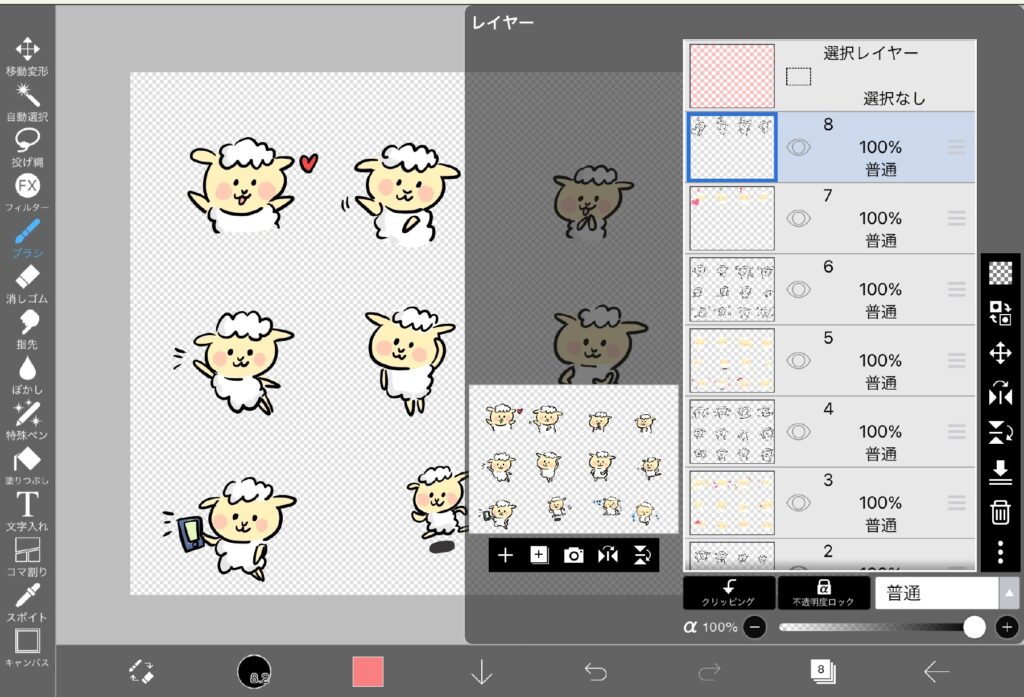
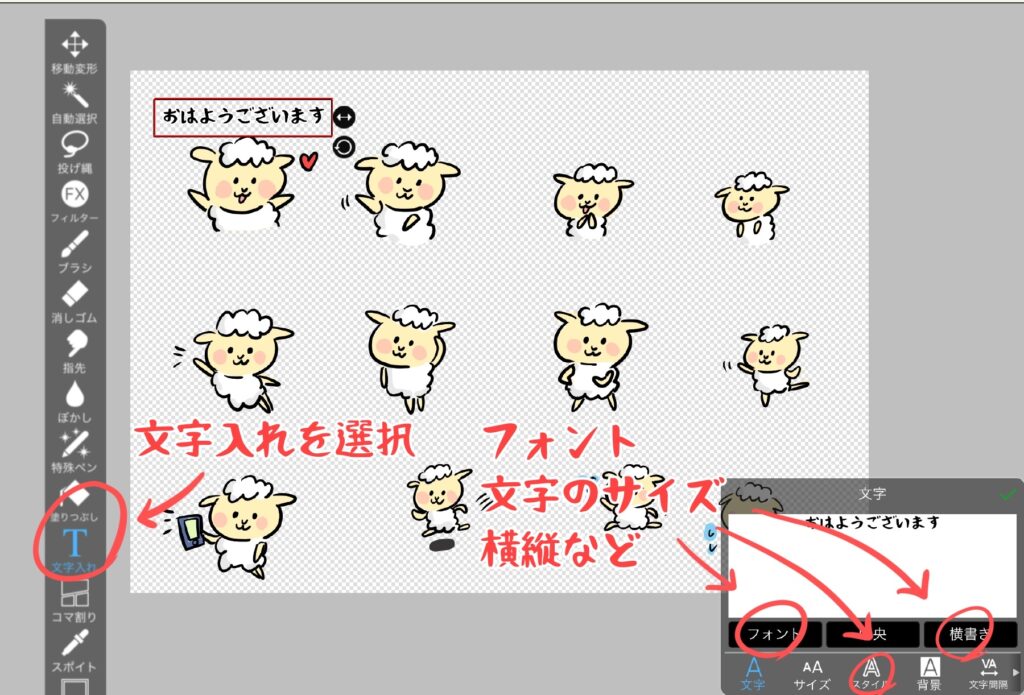
①文字入れを選択

左のツールバーの『文字入れ』を選択して
文字を入れたい場所をクリックしますと、文字入れ用の枠が現れます。
②文字入力ボックスから入力
そうしましたら、右下の文字入力ボックスで
お好きなフォント、色、サイズ、向きなど調整して
ガシガシ、フレーズの文字を入れていってください!


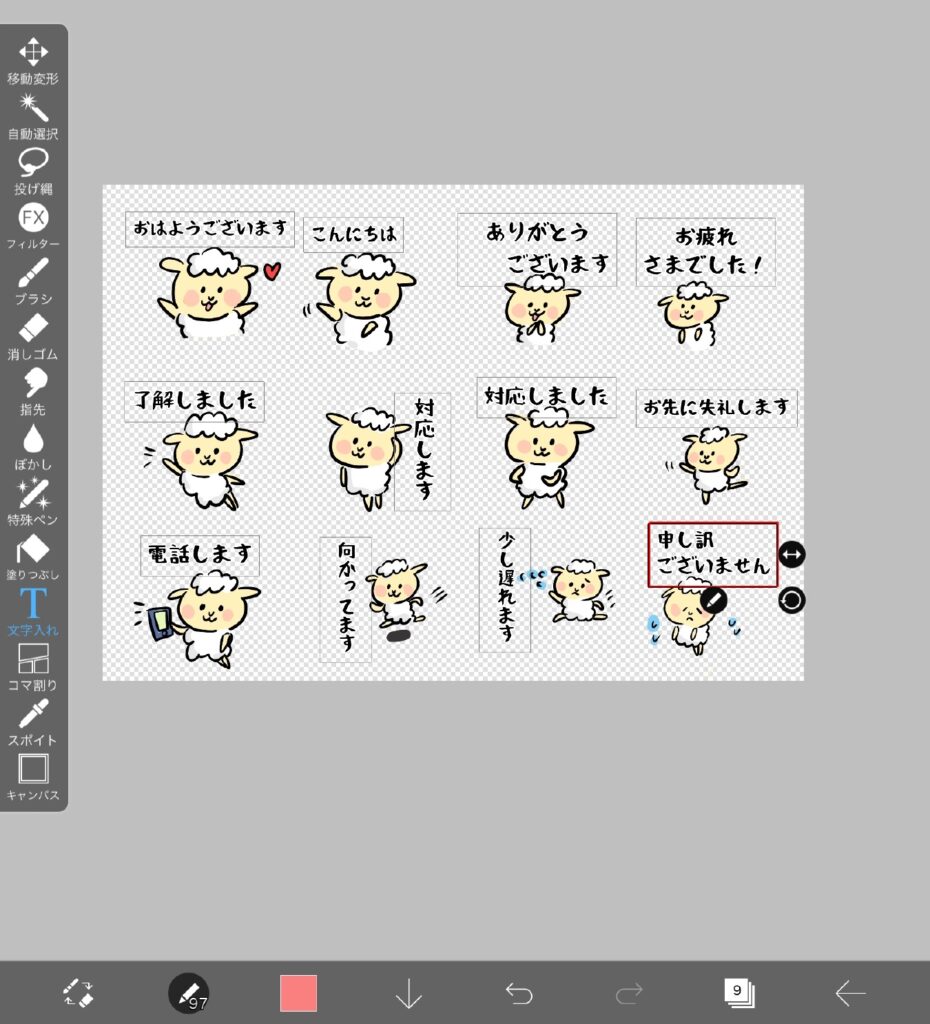
イラストの上や横に
フレーズが入りましたね!
この調子で、40個のイラストに文字を付けていってください
文字のないスタンプ(例えば、♡や?)はそのままでオッケィです🤗
サイズを整えます
イラストに入れたい文字がすべて入りましたら
次はLINEスタンプの申請用のサイズに整えていきましょー!

今のままでは一覧表ですもんね
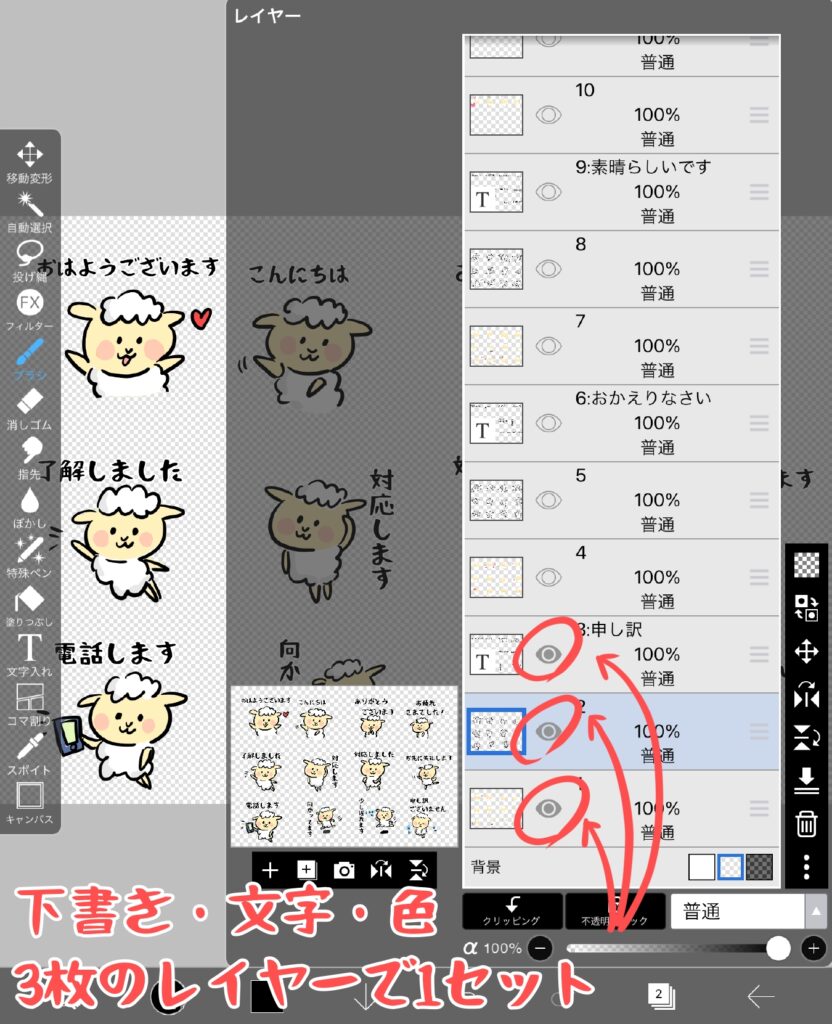
①1セットずつ表示させます
それではまず、
文字・輪郭・カラーの3つのレイヤーを1セットにして
👀目のマークを押して表示させてください。

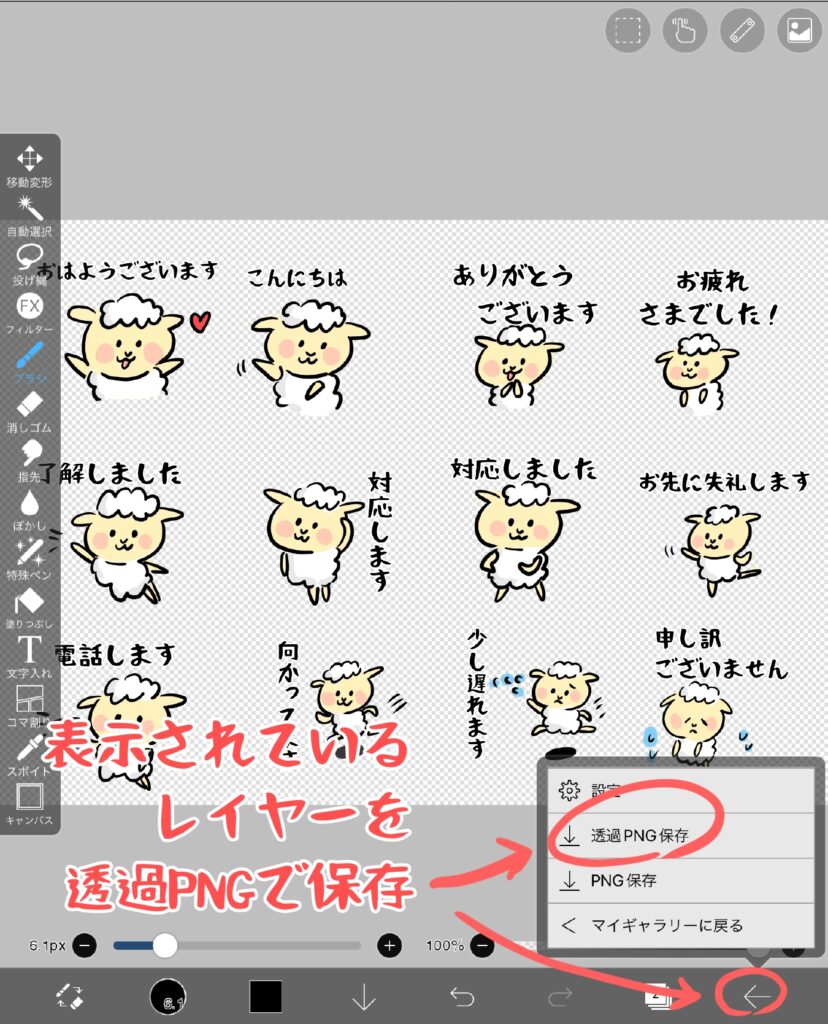
②透過保存
次に、その状態で『透過PNG保存』をクリック!
これを4セット同じように繰り返します。

③LINEスタンプ用のキャンバスを新規作成
4セット分保存完了いたしましたら、
いったん、マイギャラリーのページにもどりましょう!
そこで『+』をクリックし、『LINEスタンプ』という項目を選択してください。

すると、LINEスタンプ1個分の申請サイズピッタリ
の大きさのキャンバスが出てきてくれます!

なんとも便利~💛
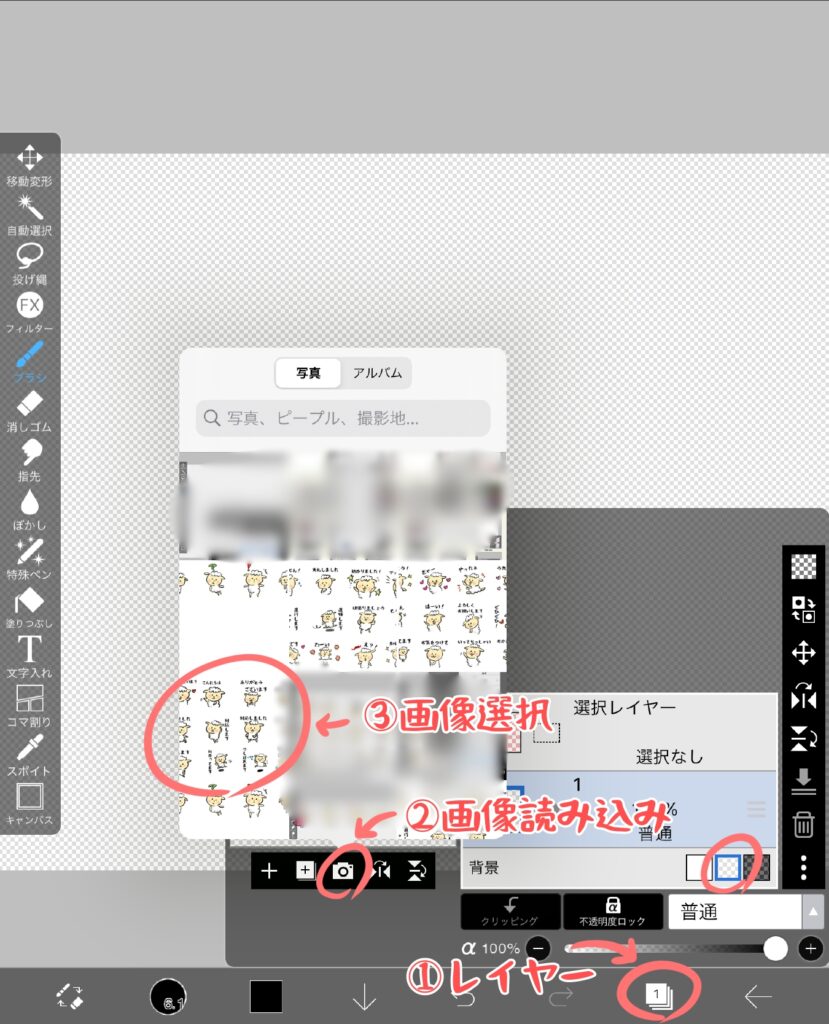
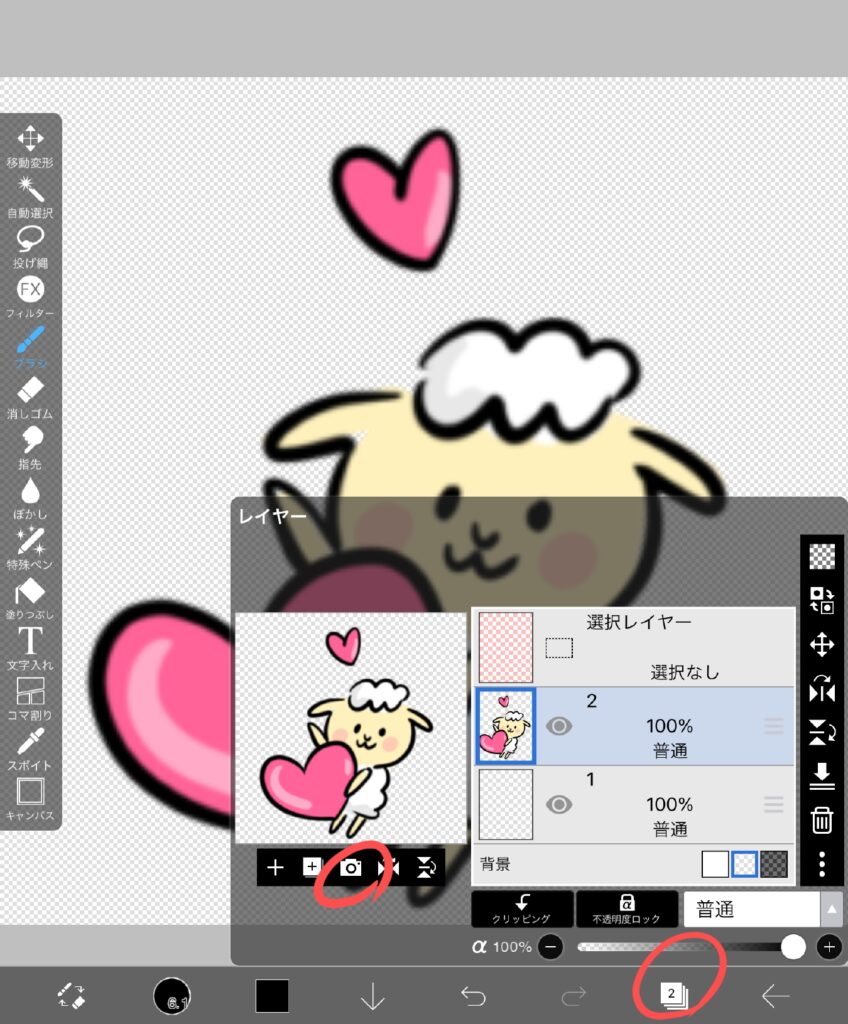
④保存した画像を引っ張り出してきます
ページが表示されましたら、
『レイヤー』→『📷』(画像読込)→先ほど保存した画像を選択
の順でクリックしていってください!

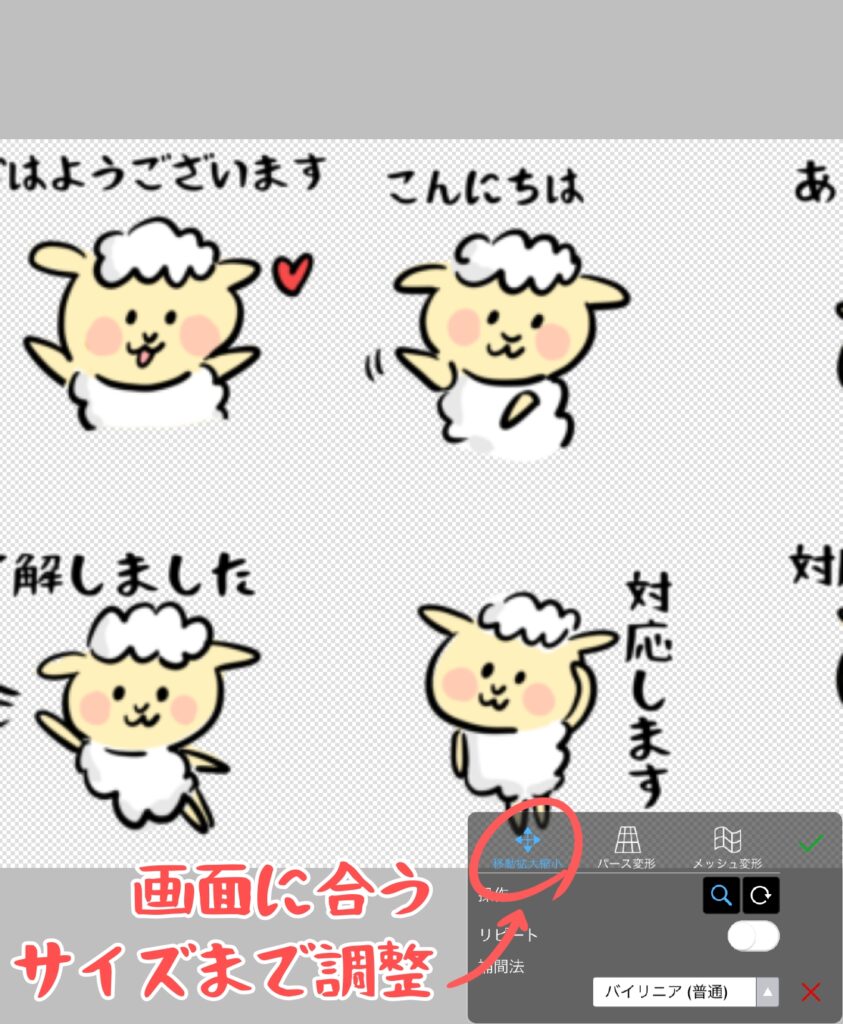
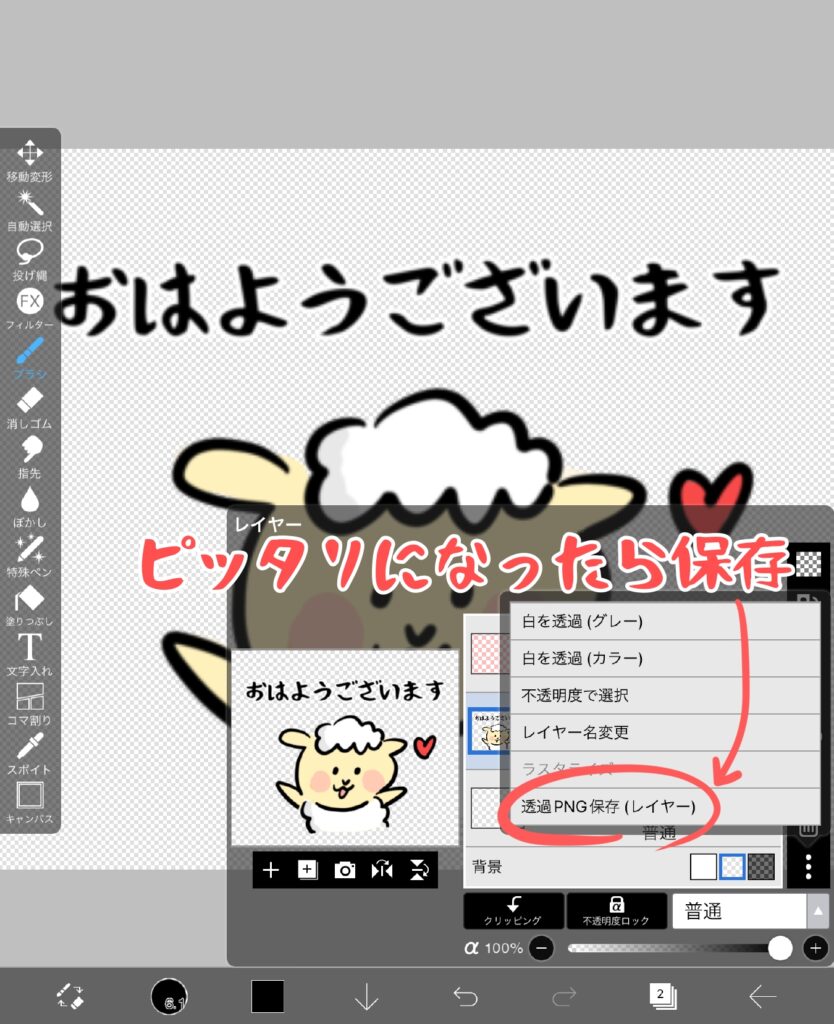
⑤LINEスタンプピッタリサイズに調整
先ほど保存した画像はA4サイズで作成していたので
だいぶ大きさがずれていますね。
先述したように、これがLINEスタンプ1個分のサイズなので
1つのイラストがこのキャンバスピッタリのサイズになるように
大きさを調整していきます!


ギュイーンと調整できましたでしょうか。
⑥一つ一つ保存していきましょう
調整できましたら、レイヤー選択のページの
縦に三つ点が並んでるボタン(ゴミ箱ボタンの下ですね)をクリックして、
『透過PNG保存(レイヤー)』を選択して保存していきましょう!

保存したら、このレイヤーは『ゴミ箱マーク』で消していき、
再び『📷』(画像読込)をクリック。
先ほどと同じ要領で一覧画像を選択し
残りの39個のイラストもガシガシ保存していってください!

40個スタンプ画像が出来ましたら
もうあと一歩です!!!!

え?!まだ終わりじゃないの?
そうなんです。
LINEスタンプ申請にはあと2つ、
メイン画像と、トークルーム画像というのが必要なんです。
それが何かというと…
メイン画像は、スタンプショップでトップに表示される画像、
トークルーム画像は、LINEのトーク画面にて購入したスタンプを選択するときの画像!

また新しく作らなきゃなのかしら…

いえいえ、手順は今までと同じ
5分でできちゃいます!
それではいってみましょ~!
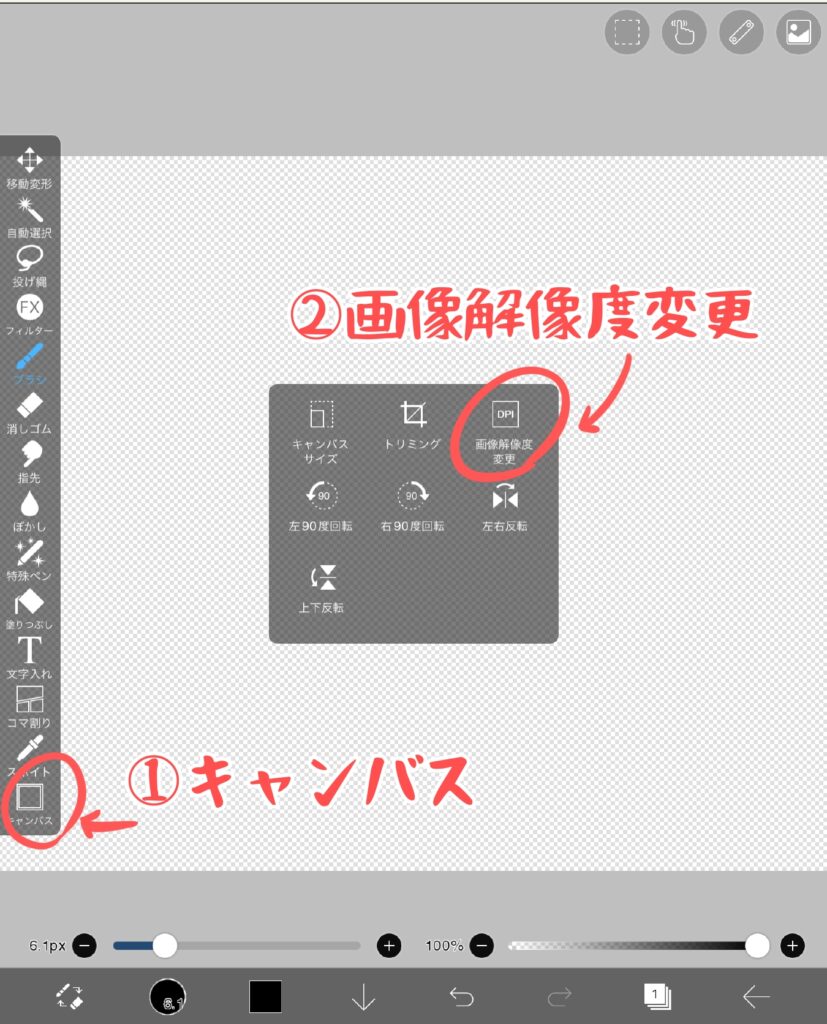
⑦メイン画像用のキャンバスを表示
先ほど最後のLINEスタンプ画像を保存→削除の画面から
そのまま始めてください。
左のツールボックスの中から『キャンバス』をクリック
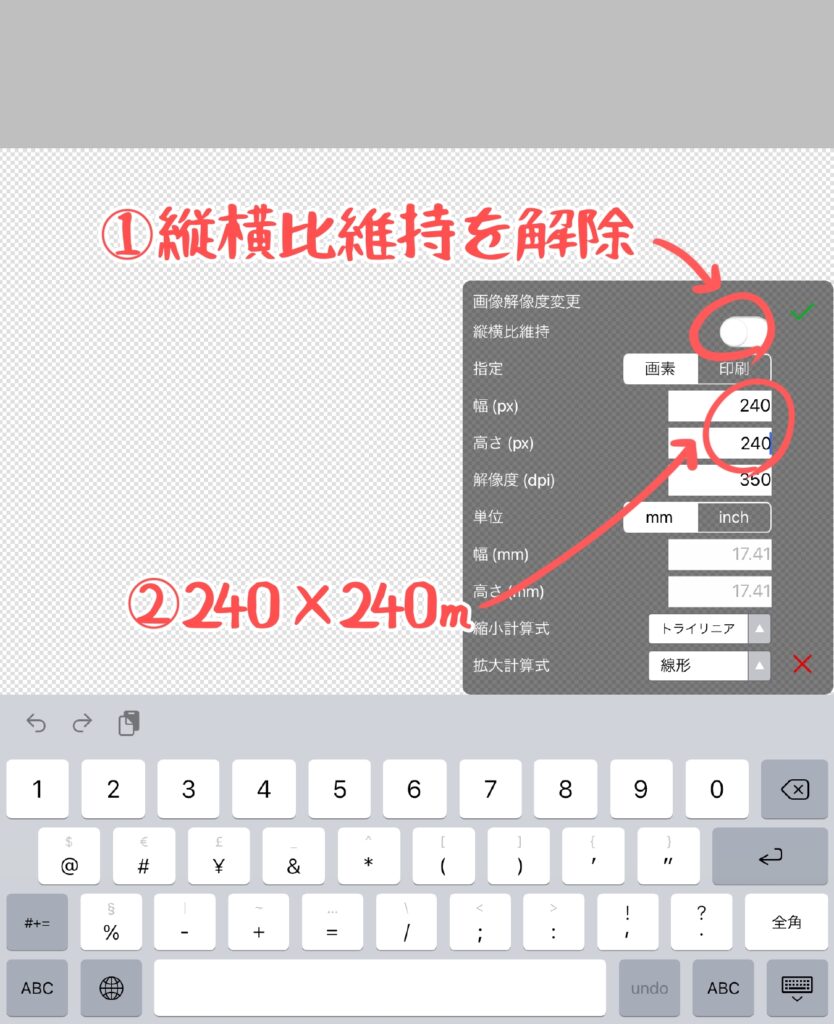
『画面解像度変更』を選択してください。

解像度変更ボックスが出現しますので、
『縦横比維持』というチェックボックスをOFFにしていただき
『縦』240、『横』240という数字を入力してください!

⑧保存していた画像を引っ張り出して調整
行程④~⑥で行った作業と同様に
保存画像を読み込み、画面にピッタリのサイズに調整して透過保存していきましょう!

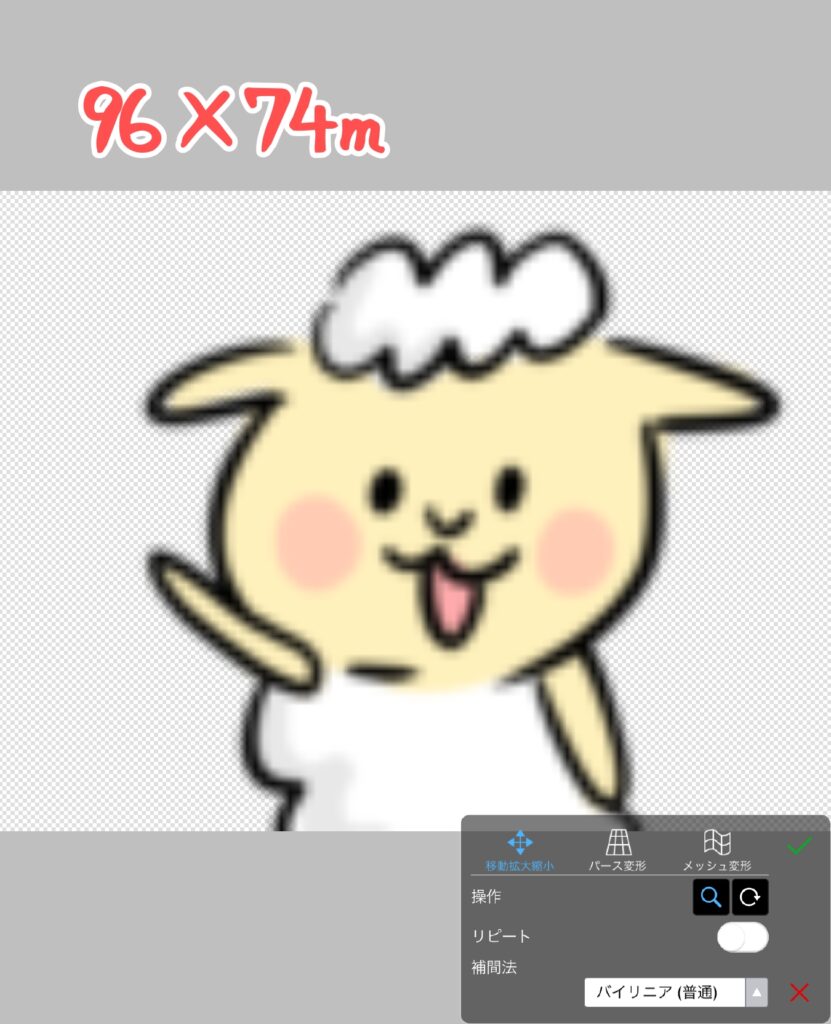
⑨トークルーム画像を作成・保存
続いては、トークルーム画像ですが
メイン画像作成手順とほぼ同様!
唯一の異なる点は画像サイズ。
先ほど行程⑦でおこないました、画像解像度変更サイズを
『縦』96『横』74で作成してください

あとはもう全く一緒で
保存画像の読み込み→調整→透過保存していってください。
※画像がぼやけて見えますが、解像度が低いキャンバスのためなので問題ありません~

さあ、これでようやく申請用の画像はすべて完成です!
お疲れさまでした~
それでは次回、いよいよ申請していきましょう!




コメント