写してなぞってみましょう!
さてさて、前回の続きです。(前回はこちら⇒実は簡単?!LINEスタンプの作り方①)
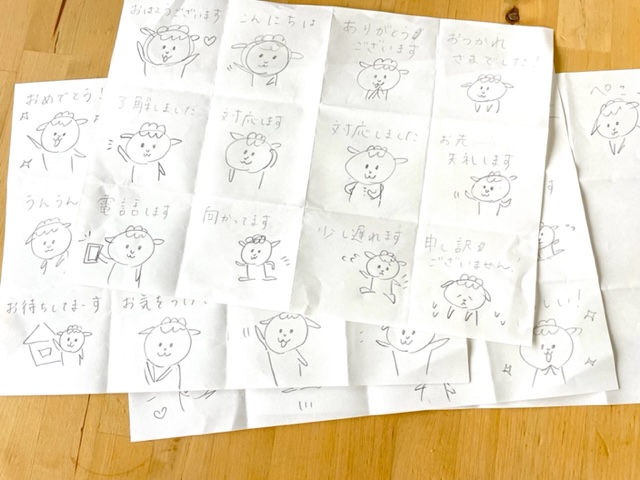
簡単なイラスト40個描きこめたでしょうか🤗


シンプルな絵でも、
並ぶとそれっぽく見えるから不思議!
下書きを準備しましたら
いよいよデジタル画にしていきます!
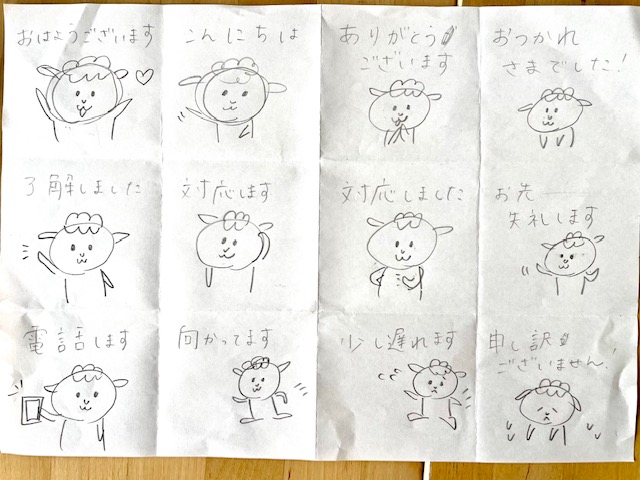
①iPad(もしくはスマホ)で下書きの写真を撮ります

☝こんな風に画面いっぱいの写真を撮ってください。
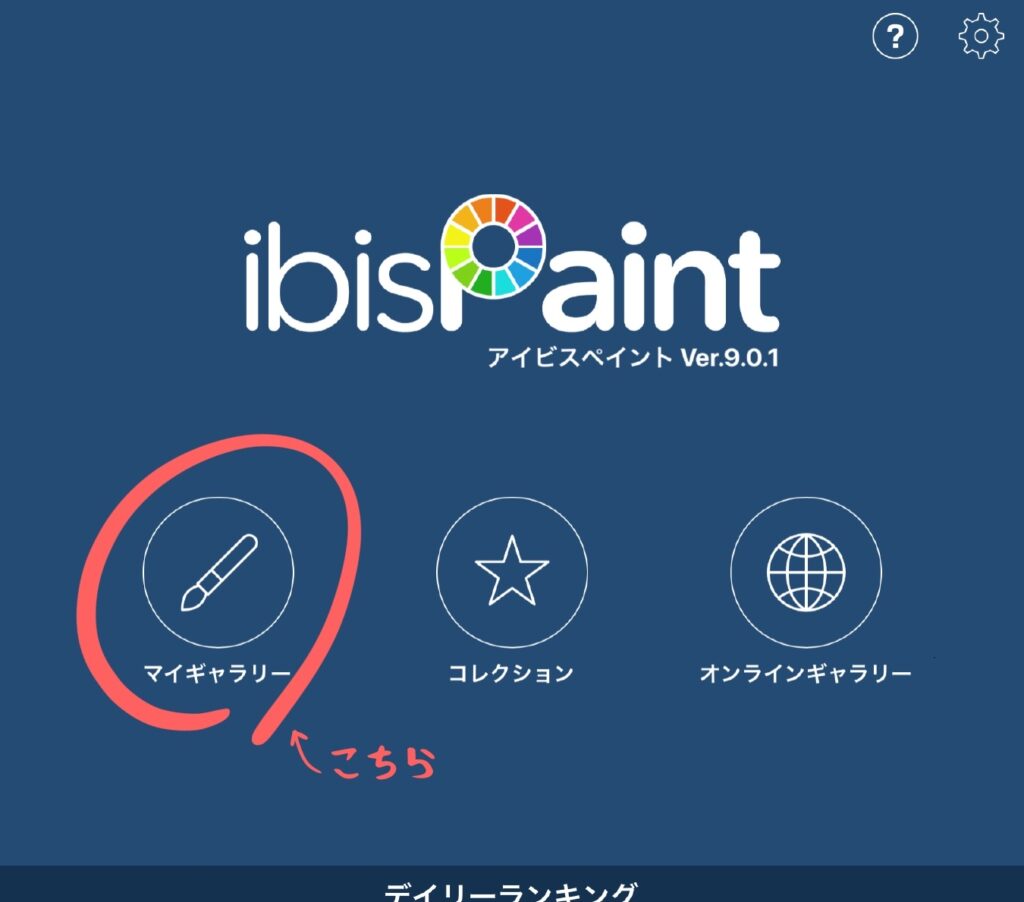
②お絵描きアプリibisPaintXをたちあげます

『ibisPaintX』→『マイギャラリー』と開いていきまして


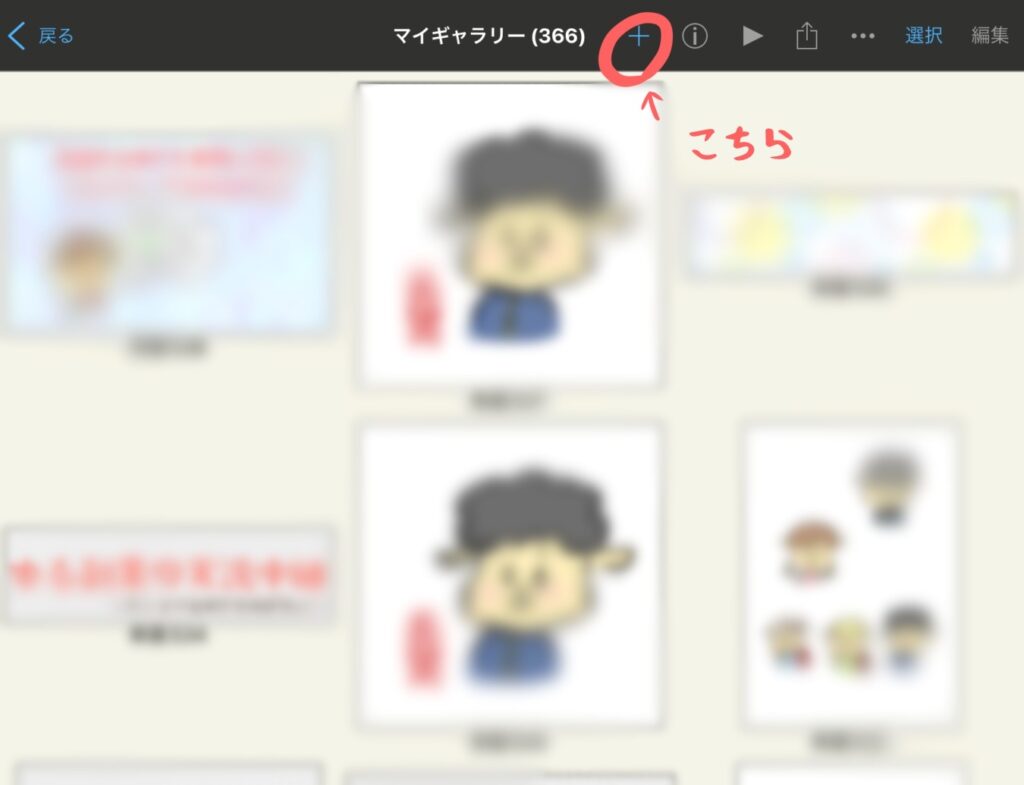
上部にある『+』ボタンをクリックしてください。
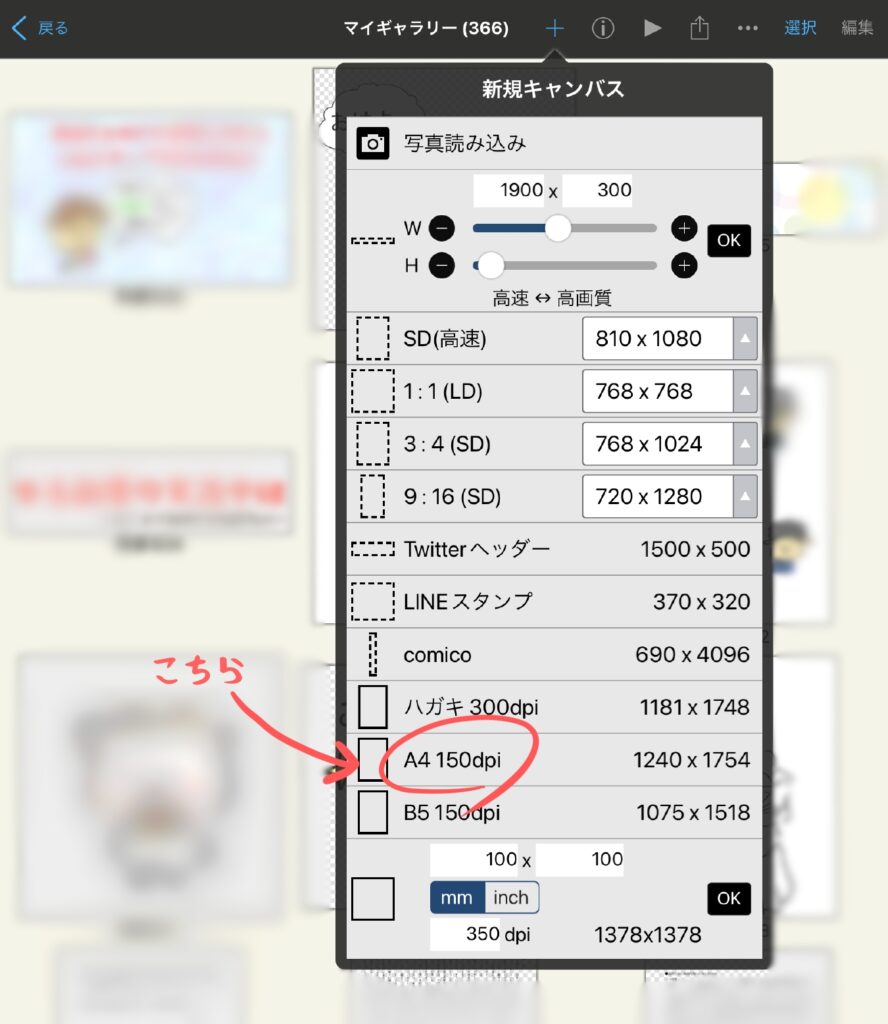
すると、『新規キャンパス』ボックスが出てきますので
A4を選択します~

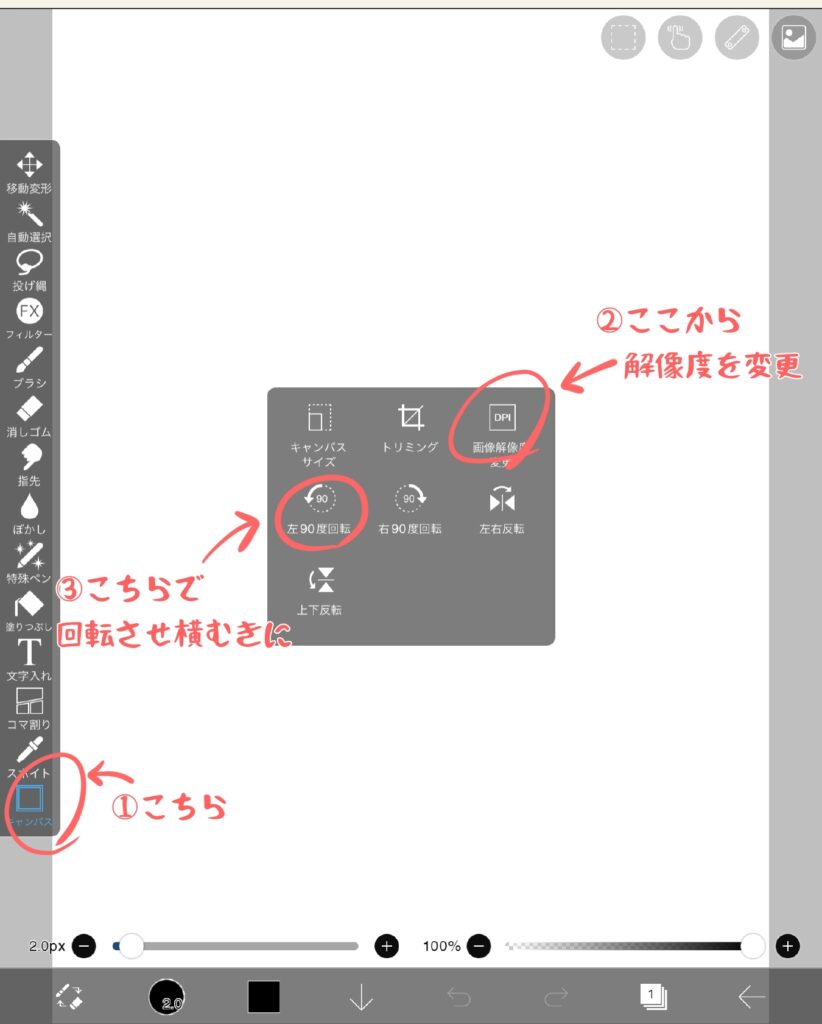
③解像度と画像の向きを回転します
白紙のページが現れます。


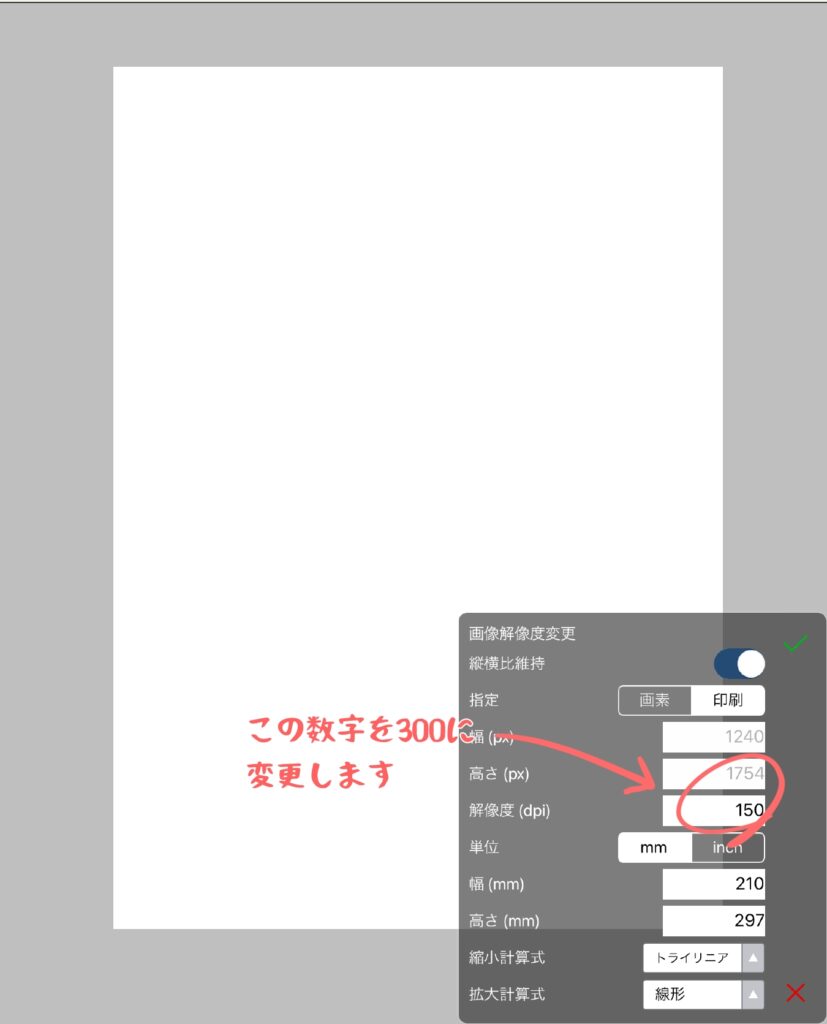
解像度を150dpiから300dpiに変え
縦向きから横向きに変更します!

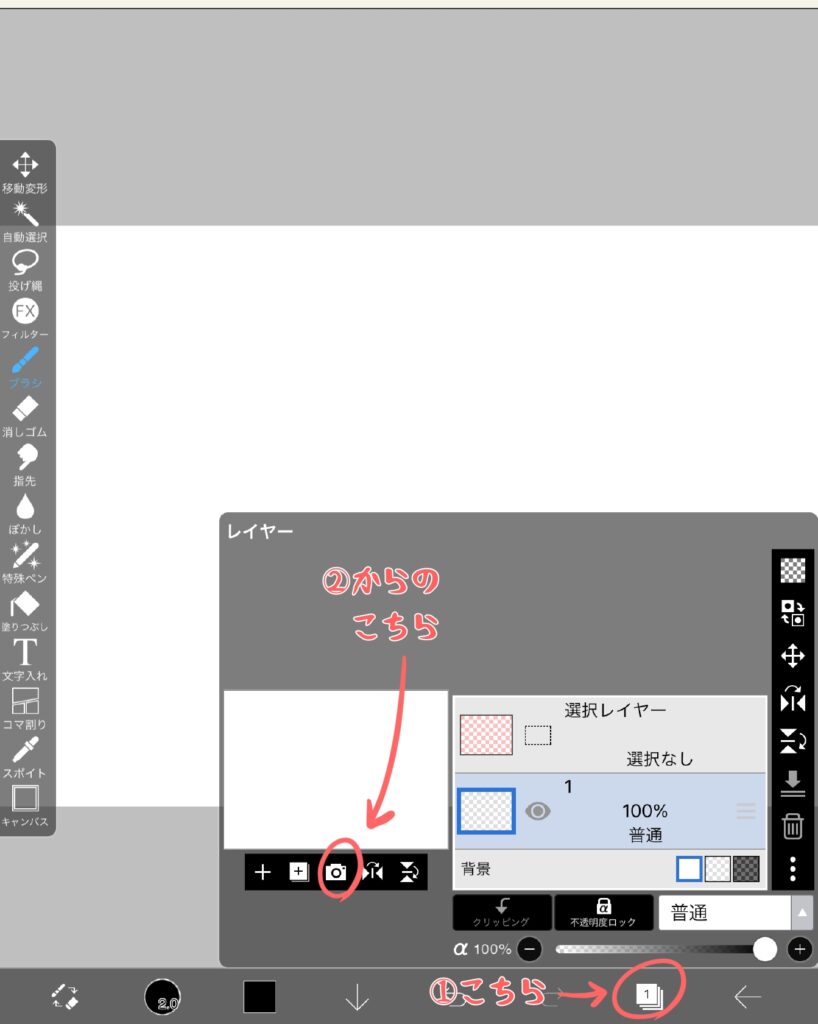
④写真を読み込みます

画面下部の紙が紙が重なったような記号をクリックし
続いてカメラマークをクリックして、
先ほど撮影した下書きの写真を選択して取り込みます。


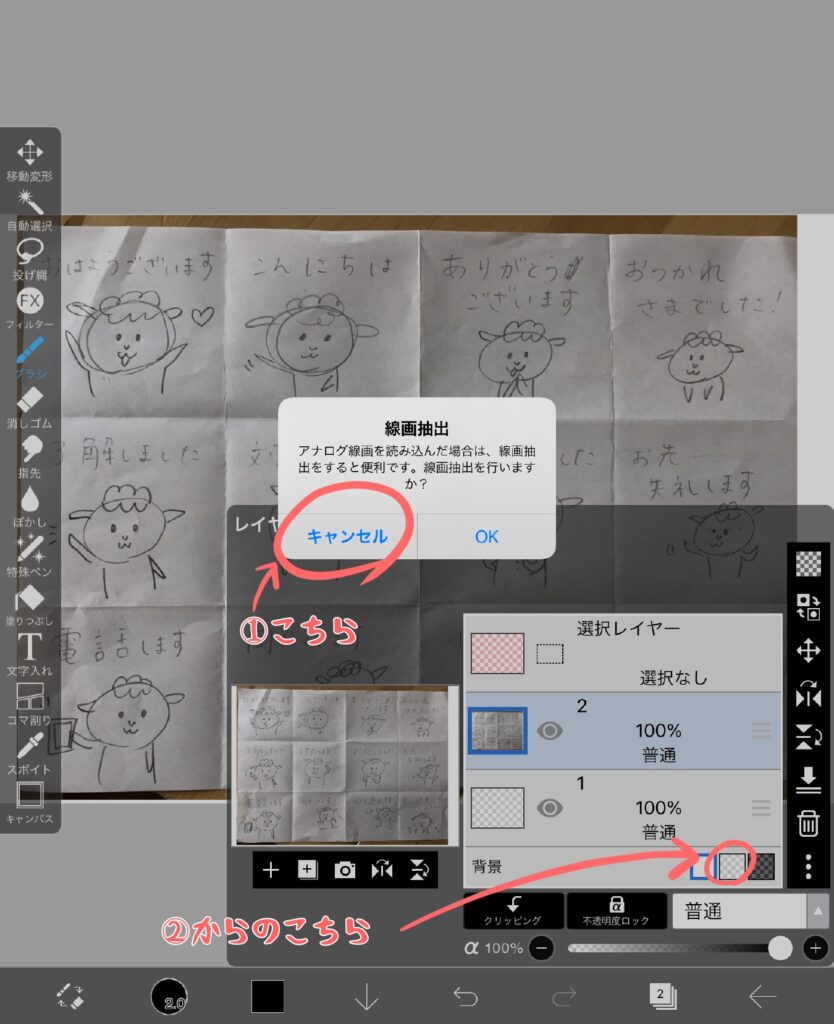
『線画抽出』はどちらでもいいのですが
ここではキャンセルを選択しておきました。
『背景』は薄い市松模様のようなものを選択します。
これもお好みでいいのですが、
ゆふ子はこの背景が一番見やすく、気に入っています!
⑤画面を整えます
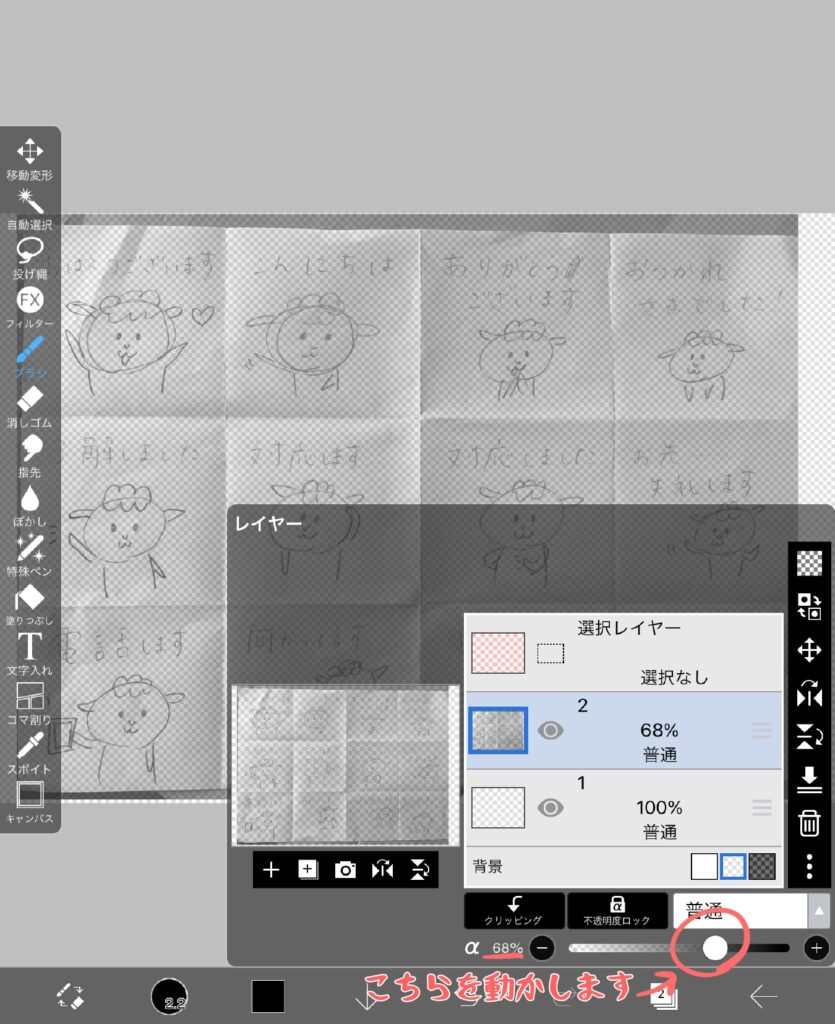
少し画面が濃くて見ずらいので整えていきますね。

αのバーを適当に左に移動して画面を薄くしておきます。

ゆふ子をいつも70%前後にしています!

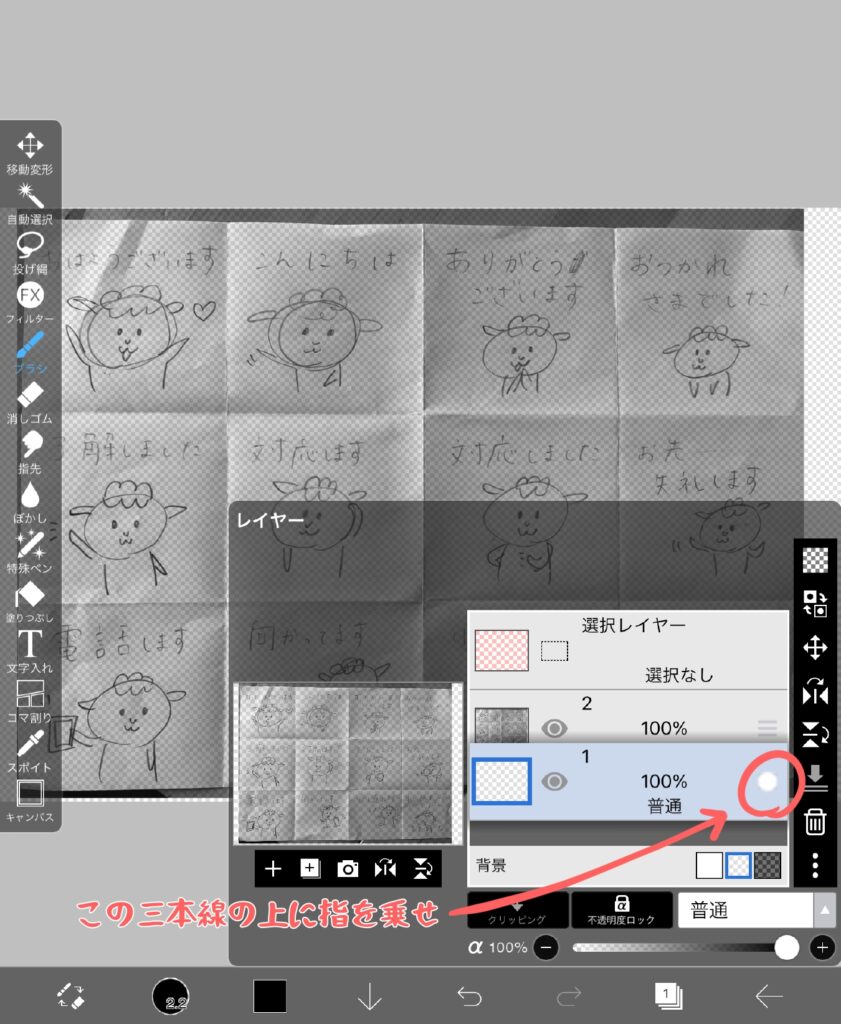
続いて、三本線の記号の上に指を乗せ、
レイヤーの順序を変更。

写真のレイヤーが1、白紙のレイヤーが2になります!
⑥さあ、なぞっていきます
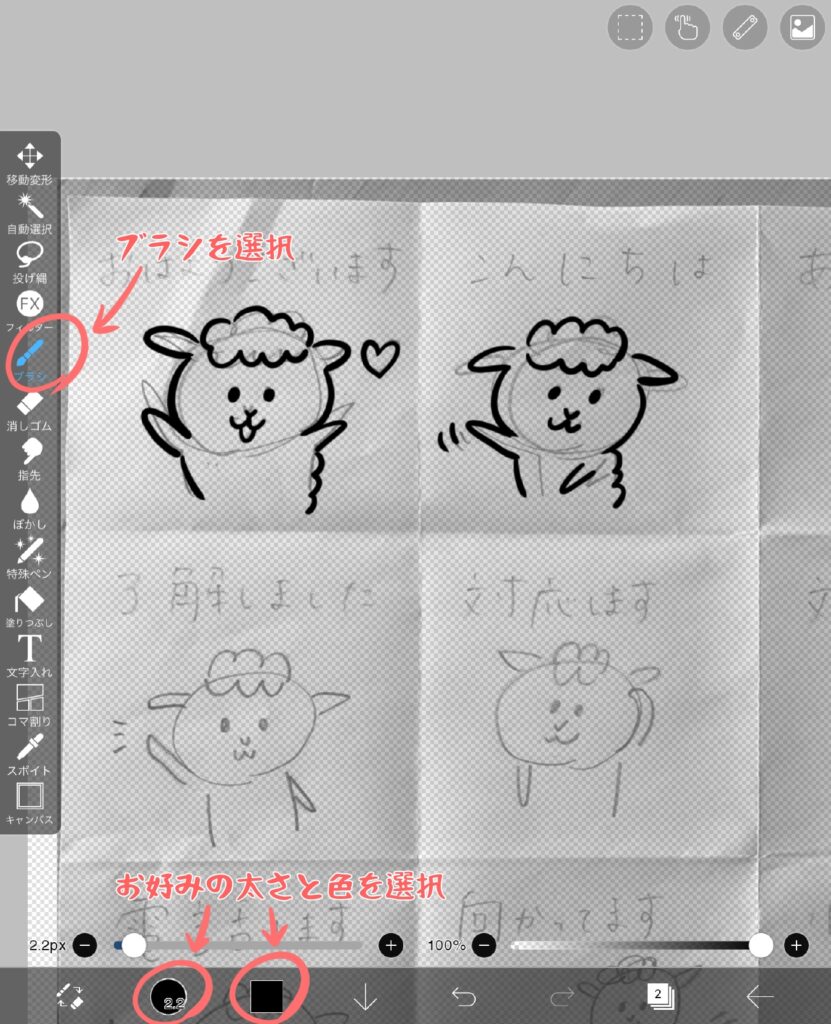
白紙レイヤーが選択されていることを確認してから作業してください!

左側のツールバーから、
『ブラシ』の記号を選択し、
下側のバーから『色』と『太さ』を選択しましたら、
Applepencil(またはCan☆Doのディスクタイプペン)で
なぞっていきます🤗

下のレイヤーに表示されている鉛筆書きの絵の上に
ブラシでなぞるように清書していってください。
ようやく楽しいトレース作業ですね!
この手順で、4枚の用紙をすべてサクサクなぞっていきましょ~
色をつけてみましょう!

さてさて、下書きをなぞり終わりましたら
色をつけていきましょう!

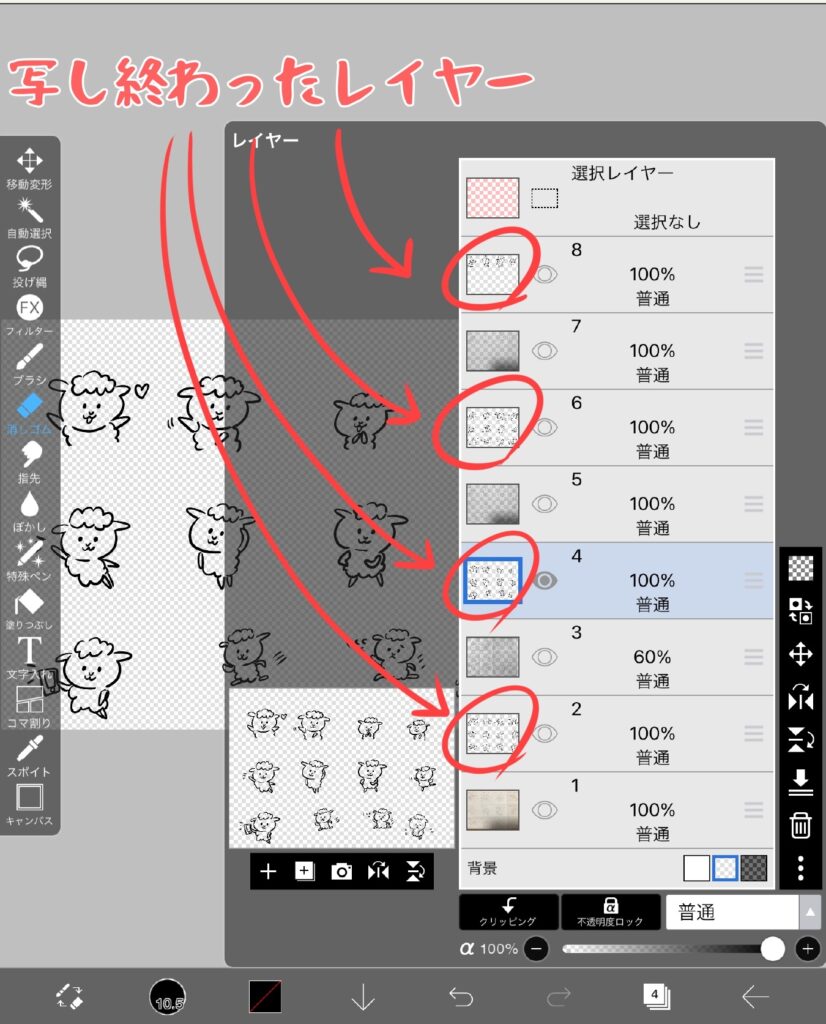
☝こんな感じに下書きとなぞりのレイヤーが
合計8枚になったかと思います。
解説に見づらいのでゆふ子はいったん下書きレイヤーを
消しておきますが、そのまま残しておいた方が文字入れの時に便利です!
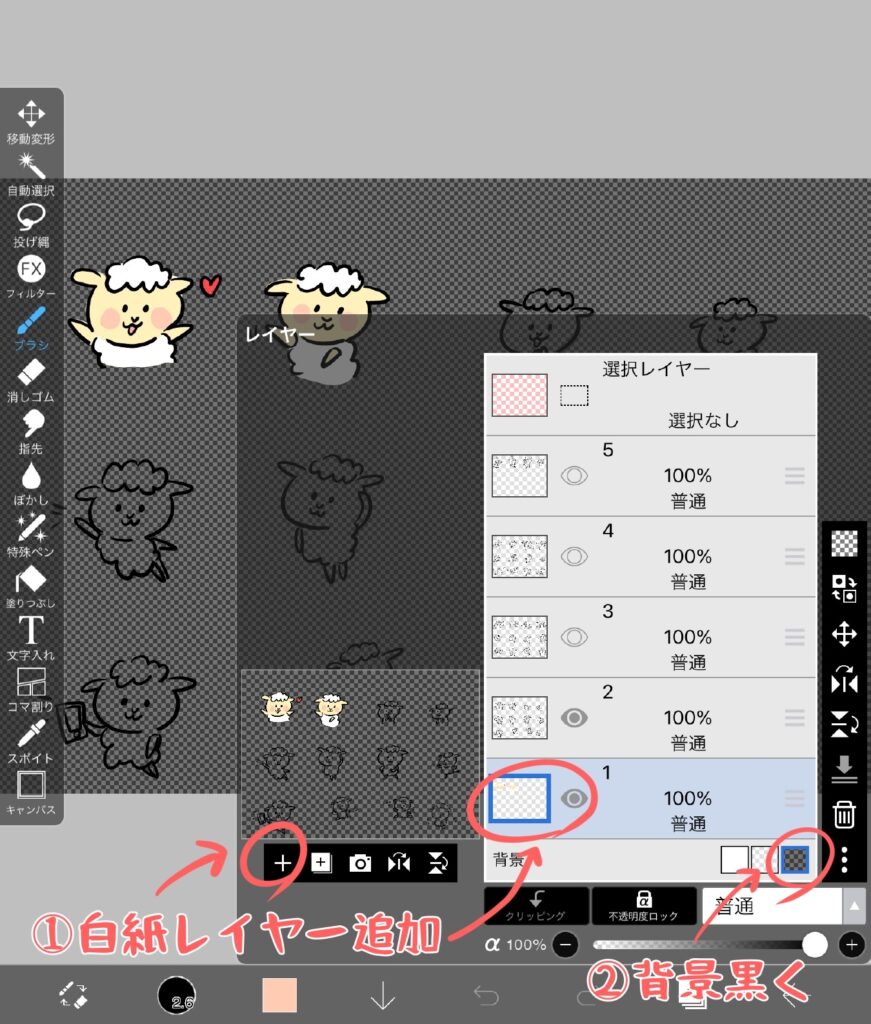
①色付け用のレイヤーの追加

「+」ボタンをクリックして
なぞりのレイヤーの下に色付け用の白紙のレイヤーを追加します。
また、塗り残しがよくわかるように、背景を黒っぽくしておきましょう!
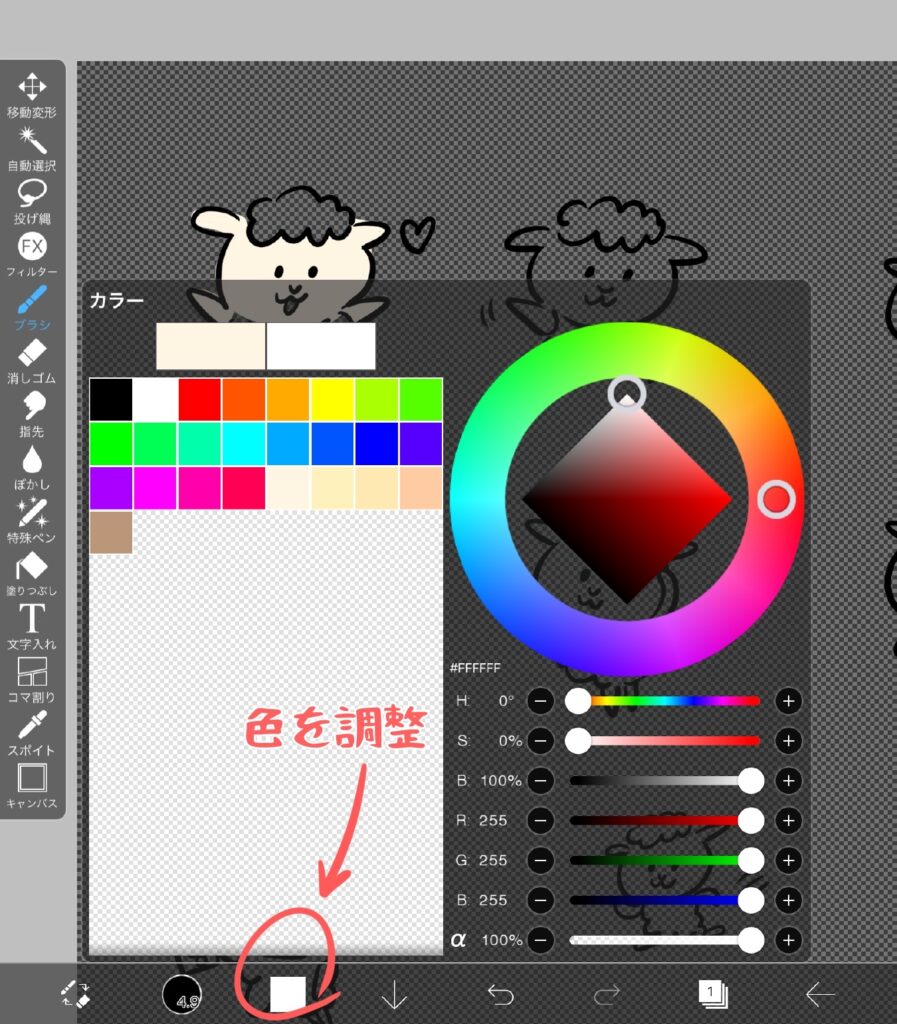
②色を調整してガシガシ塗り絵します

下のバーから色選択ボタンをクリックして
色付けレイヤーにお好きな色を塗っていきましょう!

ブラシツールと塗りつぶしツールを活用して
塗っていくと楽しく素早く塗れますよ

塗り絵みたいで楽しそう!
そうなんです!
色付けは目に見えて完成に近づく作業でとっても楽しいんです🤗
この要領で、4枚のなぞりレイヤーに対して
4枚の色付けレイヤーを作成して、全部の画像に色を付けてみてください!
ただし!
繰り返しになりますが、
一気に40個ものイラストに色を付けるのは大変です。
隙間時間にちょっとずつ増やしていって
全ての色付けしていってみくださいね🤗
次回はいよいよ文字を入れたりなどしていきます~
⇒実は簡単?!LINEスタンプの作り方③




コメント